En este tema veremos como dar formato a un documento HTML utilizando las hojas de estilos (CSS). Leed esta página como introducción y como mínimo a utilizar en el curso, sin embargo recomiendo consultar el manual de la referencia titulado “Introducción a CSS” que está muy completo y la web de W3C para ampliar conocimientos, ver sintaxis y ejemplos de los distintos atributos.
Índice
- Introducción.
- Cómo añadir CSS a un documento HTML.
- Reglas de estilos.
- Unidades de medida y colores.
- Disposición o layout por cajas.
- Propiedades más comunes y ejemplos de uso.
- Novedades de CSS3.
1. Introducción
CSS son las iniciales de Cascading Style Sheets (hoja de estilos en cascada) que definen como mostrar un documento HTML. Básicamente consiste en atribuir una serie de cualidades estéticas (color, fuente, tamaño, posición…) a los distintos elementos del documento.
A modo de ejemplo diremos que si quisiéramos que un párrafo de texto se mostrase en rojo pondríamos:
<p style="color:red;">Texto en rojo</p>
Eso estaría diciendo al navegador que lo que va entre esas etiquetas lo muestre como rojo pero podríamos decir que hiciese eso mismo con todos los párrafos, no solo ése, de una sola vez con:
p { color: red; }
Podríamos decir además que justificara el texto y que dejara un margen de 20 píxeles alrededor:
p { color: red; text-align: justify; margin: 20px; }
2. Cómo añadir CSS a un documento HTML
Existen tres maneras de incluir CSS.
En la misma etiqueta
Tal y como hemos visto en la introducción utilizaríamos el atributo style en cualquier etiqueta que queramos:
<p style="color:red; margin: 20px;">Texto en rojo</p>
Pero no es lo recomendable ya que así tendríamos que escribir varias veces lo mismo con lo ineficiente que es a la hora de realizar modificaciones. Solo se debe utilizar en casos muy específicos.
En el documento HTML
Se pueden definir reglas genéricas para el documento dentro de la cabecera <head></head> entre etiquetas <style></style>:
<style type="text/css">
p { color: red; margin: 20px; }
</style>
Este método es mejor que el anterior pero aún tendremos que modificar todos los documentos HTML si queremos cambiar algún aspecto genérico de la web.
En un archivo CSS externo
Este es el método recomendado para definir la CSS de una web, se incluyen los estilos en un documento CSS (debe ser .css) y se enlaza desde el documento HTML que lo quiera utilizar.
En nuestro ejemplo crearíamos un archivo estilos.css con:
p { color: red; text-align: justify; margin: 20px; }
Y después lo incluiríamos en la página HTML utilizando la etiqueta <link />:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8" />
<meta http-equiv="Content-Language" content="Spanish" />
<title>Ejemplo</title>
<link rel="stylesheet" type="text/css" href="estilos.css"
media="all" />
</head>
<body>
<p>Texto en rojo, justificado y con 20 píxeles de margen.</p>
</body>
</html>
Y obtendríamos la página:

Como veis he aprovechado este ejemplo para introducir algunos elementos que deben acompañar siempre nuestra página web son:
- xmlns: indica que es un documento XHTML [1].
- lang: indica el idioma del documento.
- Content-Type: indicamos que el formato será utf-8.
- Content-Language: indicamos el idioma, utilizado por los motores de búsqueda.
También se observa en la etiqueta <link /> el atributo media [2], con este atributo indicamos para qué dispositivo se va a hacer uso de ese CSS. Lo valores más comunes son:
- screen: para la salida por pantalla.
- print: para la salida de impresión.
- all: Para todos.
Y también se puede especificar el medio en el archivo CSS:
@media print {
p { color: red; }
}
3. Reglas de estilos
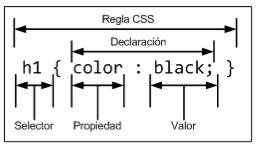
El aspecto de un documento HTML se establece a partir de una serie de reglas CSS. Cada regla establece declaraciones sobre determinados elementos HTML a través de un selector. Cada regla debe incluir las declaraciones entre llaves.

Como hemos visto antes un ejemplo de regla de estilos podría ser:
p {
color: red;
text-align: justify;
margin: 20px;
}
Un archivo CSS puede contener varias reglas CSS, cada regla varios selectores o varias declaraciones.
Selectores
Como vimos los selectores son los que nos indican a qué elementos hay que aplicar la regla, existen distintos tipos de selectores [4].
Selector universal
Indica una regla que se aplicará a todos los elementos de la página.
* {
margin: 0;
}
Selector de tipo o etiqueta
Indica explícitamente a qué elemento se aplica la regla:
p {
color: red;
}
h1 {
font-size: 16px;
}
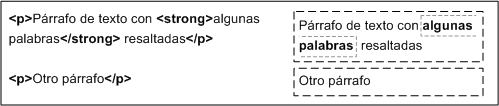
Selector descendente
Selecciona un elemento que está dentro de otro en el anidamiento. Por ejemplo si queremos decir que los enlaces dentro de los párrafos se muestren en negrita:
<p> Siga <a href="#">este enlace</a>. </p>
Lo haríamos con la regla:
p a {
font-weight: bold;
}
Selector de identificador y de clase
En un documento HTML podemos indicar el identificador o la clase de un elemento de la forma:
<div id="slogan"> Busque, compare y si encuentra algo mejor, ¡cómprelo! </div> <p class="destacado"> Texto de la clase "destacado" </p>
De manera que a la hora de aplicarles una regla de estilos podamos hacer referencia a ellos:
#slogan {
color: #333333;
font-size: 14px;
}
.destacado {
font-weight: bold;
}
Llegados a este punto podréis pensar, ¿qué diferencia hay entonces entre un identificador y una clase? La diferencia está en que un identificador debe ser único en una página web mientras que una clase puede aparecer más de una vez.
Combinación de selectores
Una regla que afecte a varias etiquetas, como a <h1>, <h2> y <h3>:
h1, h2, h3 {
color: #8A8E27;
font-family: Arial, Helvetica, sans-serif;
}
Una regla que afecte a los párrafos dentro de la cabecera:
#cabecera p {
padding: 10px;
}
O que afecte solo a los párrafos de clase “destacado” dentro de la cabecera:
#cabecera p.destacado {
padding: 10px;
}
Y así podemos complicar la regla tanto como queramos para que afecte a los elementos que necesitemos.
Orden de aplicación de las reglas
Tal y como hemos definido la indicación de reglas a un documento se puede producir casos en los que haya varias reglas que se puedan aplicar:
p {
padding: 20px;
}
#cabecera p {
padding: 10px;
}
¿Cómo se resuelve? Lo primero indicar que las reglas de estilos implican herencia, con lo cual si indicamos que el texto del body es de color rojo lo será para todos los elementos que incluya, pero aún así hay casos como el anterior para los que se debe indicar qué método seguir. El método es el siguiente:
- Las reglas se ordenan según lo específicas que sean. Cuanto más genéricas menos prioridad tienen.
- Si existen dos reglas con igual prioridad nos quedamos con la última.
Así en el ejemplo anterior tendría más peso la que va dentro de #cabecera. Y si las reglas fueran:
p {
padding: 20px;
}
p {
padding: 10px;
}
Solo se aplicaría la segunda, por ser la última.
4. Unidades de medida y colores
Las unidades de medida se utilizan para especificar, por ejemplo, ancho (width) y altura (height), margen (margin), espaciado (padding), tamaño de la fuente de texto (font-size), ancho del borde (border-width), etc. Se escriben con un número seguido de la unidad (sin espacio en medio).
Por otro lado los colores sirven para indicar, por ejemplo, el color de texto (color) o de fondo (background-color).
Unidades absolutas
Las unidades absolutas son aquellas cuyo valor es conocido y no necesitan de otras para calcularse. Las unidades posibles son:
- cm: centímetros.
- mm: milímetros.
- in (inches): pulgadas. 1in = 2.54cm.
- pt: puntos. 1pt = 0.35mm.
- pc: picas. 1pc = 4.23mm.
Un ejemplo de su uso sería:
div {
margin: 1.5cm;
}
Unidades relativas
Las unidades relativas son aquellas cuyo valor es proporcional a otro. Las unidades posibles son:
- em: relativo al tamaño de la fuente.
- ex: relativo a la altura de la letra x según la fuente y tamaño utilizados.
- px: píxel. El tamaño real depende de la resolución y tamaño de la pantalla.
- Porcentajes: Indica un valor porcentaje que hace referencia a otra medida.
Pongamos un ejemplo de uso:
body {
font-size: 12px;
width: 1000px;
}
h1 {
width: 80%;
font-size: 1.5em;
}
Con la primera regla hemos establecido el tamaño del texto del <body> a 12 píxeles y con la regla de <h1> estamos diciendo que el tamaño de la letra será un 50% mayor, osea, 18px. En cuanto al ancho según esas reglas el ancho de <h1> será de 800px.
En general, se recomienda [3] el uso de unidades relativas siempre que sea posible, ya que mejora la accesibilidad de la página y permite que los documentos se adapten fácilmente a cualquier medio y dispositivo.
Colores
Existen varias maneras de indicar un color en CSS:
- Nombre. Existen 17 definidas: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, yellow.
- RGB. Establece la cantidad de rojo (red), verde (green) y azul (blue) que componen el color resultado. Así un color amarillo sería rgb(255, 255, 0), en hexadecimal #FFFF00 y en porcentajes rgb(100%, 100%, 0), ya que es la suma de rojo y verde.
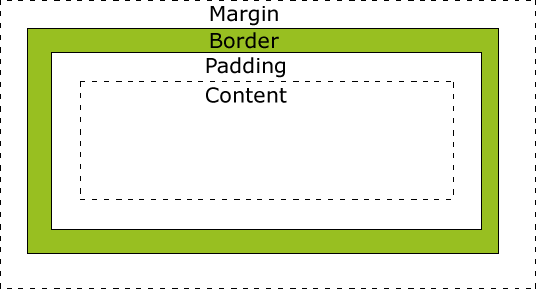
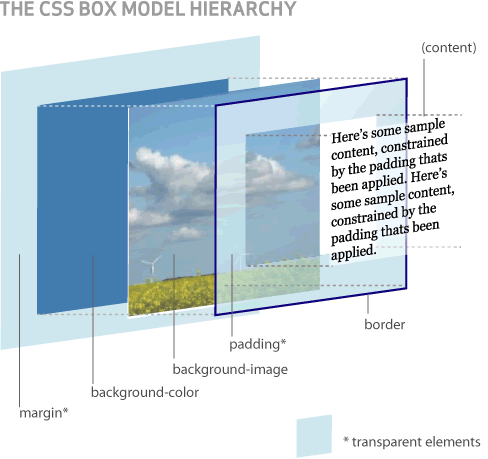
5. Disposición o layout por cajas
En HTML la composición del documento se hace por cajas, de manera que cada elemento tiene realmente forma cuadrada y puede alinearse o superponerse a los demás según especifiquemos en CSS el tamaño y posición de cada caja.
A continuación se muestran algunas imágenes que clarifican estos conceptos y en el capítulo siguiente veremos ejemplos de su uso.



6. Propiedades más comunes y ejemplos de uso
- width: Ancho.
- height: Altura.
- margin: Margen.
- padding: Espaciado o relleno.
- background: Fondo.
- border: Borde.
- color: Color del texto.
- text-align: Alineación del texto.
- vertical-align: Alineación vertical.
- font: Fuente o tipografía.
- font-family: Tipo de letra.
- font-size: Tamaño de letra.
- font-weight: Anchura de letra.
- font-style: Estilo de letra.
- position: Posicionamiento relativo.
- float: Posicionamiento flotante.
- display: Visualización.
- list-style: Para las listas.
Algunos ejemplos de uso:
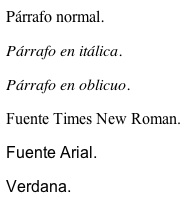
Ejemplo de propiedades de fuente
CSS:
p.normal { font-style: normal; }
p.italic { font-style: italic; }
p.oblique { font-style: oblique; }
p.serif { font-family: "Times New Roman",Times,serif; }
p.sansserif { font-family: Arial,Helvetica,sans-serif; }
HTML:
<p class="normal">Párrafo normal.</p> <p class="italic">Párrafo en itálica.</p> <p class="oblique">Párrafo en oblicuo.</p> <p class="serif">Fuente Times New Roman.</p> <p class="sansserif">Fuente Arial.</p>
Resultado:

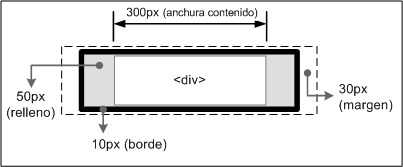
Ejemplo padding, margin, border y width
div {
width: 300px;
padding-left: 50px;
padding-right: 50px;
margin-left: 30px;
margin-right: 30px;
border: 10px solid black;
}

Las propiedades anteriores también podrían haberse puesto en versión reducida indicando varias magnitudes a la vez en una sola línea de manera que:
- Si solo se indica un valor, todos los lados tienen ese valor.
- Si se indican dos valores, el primero se asigna al superior e inferior y el segundo se asigna al izquierdo y derecho.
- Si se indican tres valores, el primero se asigna al superior, el tercero se asigna al inferior y el segundo valor se asigna al izquierdo y derecho.
- Si se indican los cuatro valores, el orden de asignación es: superior, derecho, inferior e izquierdo.
Por lo que podría abreviarse escribiendo:
div {
width: 300px;
padding: 0 50px;
margin: 0 30px;
border: 10px solid black;
}
Ejemplo float, listas y a:hover para hacer un menú
La propiedad float permite a un elemento quedar flotante, con list-style establecemos el símbolo que aparece a la izquierda en cada elemento de la lista, text-decoration establece decoraciones sobre el texto como subrayarlo, con a:hover hacemos referencia al elemento HTML a una vez que el ratón está sobre él y con text-align establecemos el alineamiento del texto. Veámoslo en un ejemplo:
CSS:
ul {
list-style: none;
}
a {
float: left;
width: 6em;
text-decoration: none;
color: white;
background-color: navy;
padding: 0.2em 0.6em;
border-right: 1px solid white;
text-align: center;
}
a:hover {
background-color: #ff3300;
text-decoration: underline;
}
HTML:
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Catálogo</a></li>
<li><a href="#">Contacto</a></li>
</ul>
El resultado:
![]()
Hemos eliminado el símbolo de cada elemento de la lista con list-style, con el atributo float hemos conseguido que los elementos HTML no se distribuyan hacia abajo sino que estén flotantes a la izquierda, hemos establecido un ancho a cada elemento del menú con width, quitado la decoración al enlace con text-decoration:none, establecido el color del enlace con color, el fondo del elemento con background-color, con padding establecemos una separación entre el texto y el extremo de la caja, con border se añade una línea divisoria entre elementos, alineamos a la izquierda con text-align y establecemos el fondo y subrayado del elemento a una vez pase el ratón por encima seleccionándolo con a:hover.
Ejemplo de uso de position
Position establece el posicionamiento de un elemento. Puede ser:
- static: Estático (por defecto). Si se utiliza este valor, se ignoran los valores de las propiedades top, right, bottom y left.
- relative: Relativo. El desplazamiento de la caja se controla con las propiedades top, right, bottom y left.
- absolute: Absoluto. El desplazamiento de la caja también se controla con las propiedades top, right, bottom y left, pero su interpretación es mucho más compleja, ya que el origen de coordenadas del desplazamiento depende del posicionamiento de su elemento contenedor.
- fixed: Fijo. El desplazamiento se establece de la misma forma que en el posicionamiento absoluto, pero en este caso el elemento permanece inamovible en la pantalla. Es lo que se usa, por ejemplo, en algunas webs que dejan la cabecera o el menú siempre visible aunque hagamos scroll por la pantalla.
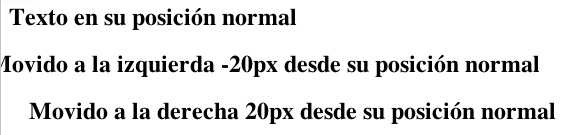
Ejemplo de position: relative
CSS:
h2.pos_left {
position:relative;
left:-20px; }
h2.pos_right {
position:relative;
left:20px;
}
HTML:
<h2>Texto en su posición normal</h2> <h2 class="pos_left">Movido a la izquierda desde su posición normal</h2> <h2 class="pos_right">Movido a la derecha desde su posición normal</h2>
Resultado:

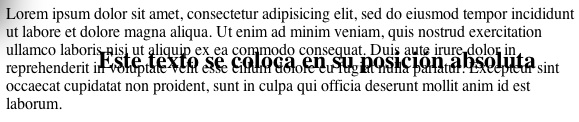
Ejemplo de position: absolute
CSS:
h2 {
position:absolute;
left:100px;
top:30px;
}
HTML:
<h2>Este texto se coloca en su posición absoluta</h2> <p>Lorem ipsum ... laborum.</p>
Resultado:

Ejemplo de uso de background
Con background podemos establecer un color de fondo, una imagen e incluso hacer que esa imagen se repita estableciendo un patrón.
CSS:
body {
background-image: url('buho_arbol.png');
background-repeat: no-repeat;
}
HTML:
<p>Lorem ipsum ... laborum.</p>
Resultado:

CSS:
body {
background-image: url('degradado.png');
background-repeat: repeat-x;
}
HTML:
<p>Lorem ipsum ... laborum.</p>
Donde la imagen degradado.png es:

Y al repetirla por el eje X el resultado se ve:

7. Novedades de CSS3
Al igual que ocurre con HTML5, el estándar CSS3 está aún en desarrollo, de hecho muchas de sus propiedades no están soportadas aún por los navegadores [5], es por eso que su uso queda a decisión del desarrollador. Las novedades de CSS3 se resumen en:
- Nuevos selectores.
- Fondos y bordes.
- Efectos de texto.
- Transformaciones 2D y 3D.
- Animaciones.
- Disposición en múltiples columnas.
- Mejoras en interfaz de usuario.
En este tema expondré las novedades más compatibles con los navegadores y aquellas más fáciles de explicar. En el caso de las transformaciones, animaciones y mejoras en el interfaz de usuario se comprenden mejor viéndolas en movimiento en la web de W3C [6, 7, 8, 9, 10].
Selectores
Ahora en CSS3 se permiten seleccionar elementos de una manera más versátil. Veamos algunos ejemplos:
- p~ul Selecciona todos los <ul> precedidos por <p>.
- a[src^=»https»] Todos los elementos <a> cuyo atributo src comienza por https.
- a[src$=».pdf»] Todos los elementos <a> cuyo atributo src termina por .pdf.
- a[src*=»django»] Todos los elementos <a> cuyo atributo src contiene la palabra django.
- p:first-of-type El primer elemento <p> de cada elemento padre.
- p:last-of-type El último elemento <p> de cada elemento padre.
- p:empty Todos los elementos <p> sin hijos.
- …
Listado completo de posibilidades en los selectores en [4].
Bordes, sombreado y efectos de texto
Ahora en CSS3 se puede especificar elementos con esquinas redondeadas (border-radius), sombras en las cajas (box-shadow) o en el texto (text-shadow), sin tener que recurrir a imágenes externas como hasta ahora.
CSS:
div {
border: 2px solid #cccccc;
padding: 10px;
background: yellow;
width: 300px;
border-radius: 25px;
box-shadow: 5px 5px 5px #cccccc;
text-shadow: 5px 5px 5px red;
}
HTML:
<div>Texto cualquiera.</div>
Resultado:

Fondos
En CSS3 se permite establecer el tamaño de la imagen de fondo (background-size), su posición (background-origin) e incluso colocar varias imágenes de fondo. Veamos el ejemplo de colocar dos imágenes de fondo:
CSS:
body {
background-image: url(img_tree.gif), url(img_flwr.gif);
background-repeat: no-repeat;
}
Resultado:

Múltiples columnas
CSS:
p {
column-count:3;
}
HTML:
<p>Lorem ipsum...</p>
Resultado:

Recursos
- Introducción a CSS (PDF, Javier Eguíluz Pérez, www.librosweb.es).
Referencias
- [1] Artículo en Wikipedia sobre XHTML.
- [2] Documentación sobre el atributo media de la etiqueta link.
- [3] Pautas de accesibilidad de W3C.
- [4] Posibles selectores de CSS.
- [5] Soporte de cada propiedad según el navegador.
- [6] Transformación 2D de CSS3.
- [7] Transformación 3D de CSS3.
- [8] Transiciones de CSS3.
- [9] Animaciones de CSS3.
- [10] Interfaz de usuario en CSS3.

